Wanneer u teksten netjes wilt uitlijnen in verschillende kolommen, kan het handig zijn gebruik te maken van tabellen. In dit artikel leggen we stap voor stap uit hoe dit werkt.
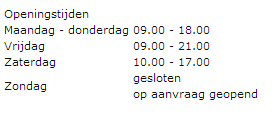
Als voorbeeld nemen we een reeks openingstijden.
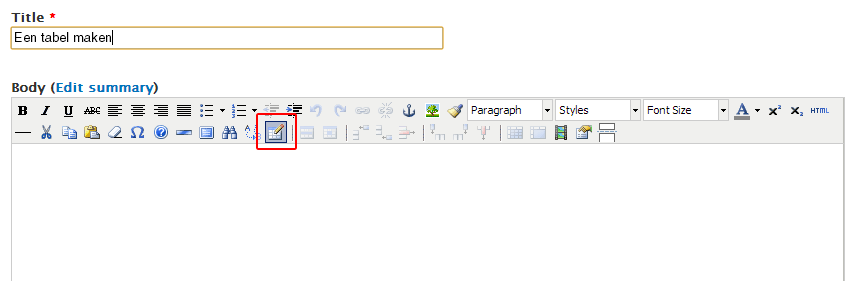
1. Klik in het body veld en klik vervolgens op het table icoon ("Insert/edit table")

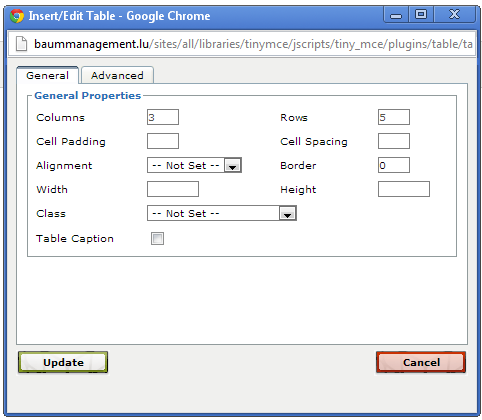
2. Geef het aantal benodigde rijen en kolommen in. In dit voorbeeld zijn er 2 tekst kolommen. We maken een tabel met 3 kolommen. (waarom wordt verderop toegelicht).
Klik op "Insert/Update" om de tabel te plaatsen.

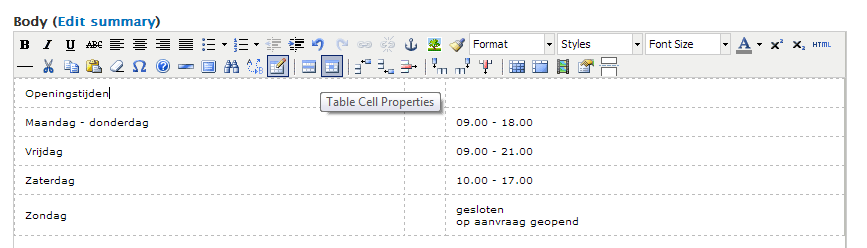
De tabel wordt in de pagina geplaatst:

3. Vul de tabel in. Laat hierbij de middelste extra kolom vrij.

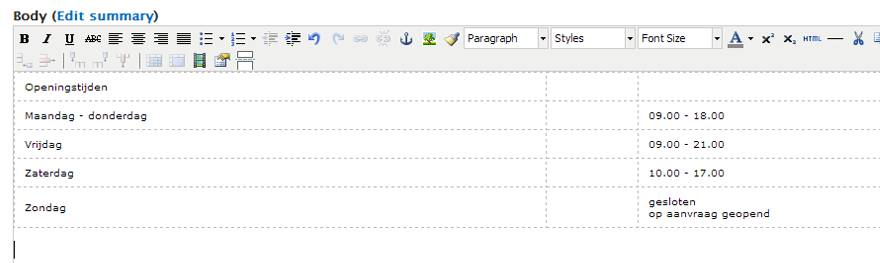
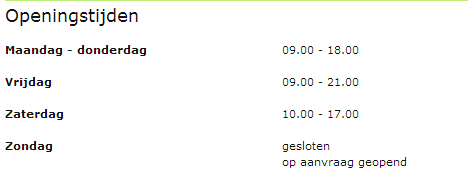
4. Klik onderaan de pagina op "Save / Opslaan" om het (tussentijdse) resultaat te bekijken. Dit ziet er ongeveer zo uit:

Nu gaan we ervoor zorgen dat de teksten beter verdeeld en netter uitgelijnd worden. Klik op "Edit / Bewerken" om weer naar de text editor te gaan.
5. Klik op een willekeurige plek in de tabel en klik vervolgens op het icoon "Cell Properties / Celeigenschappen"

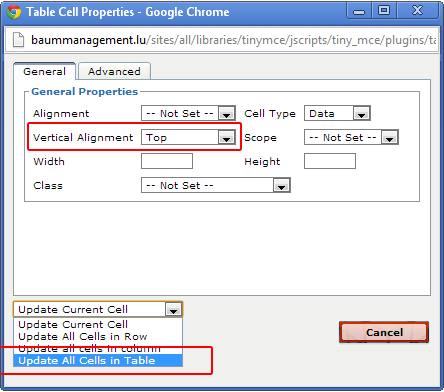
6. Selecteer bij Vertical alignment "Top" en selecteer "Update all cells in table", zodat de wijziging op de hele tabel wordt toegepast.
Klik op "Update"om de wijzigingen op te slaan.

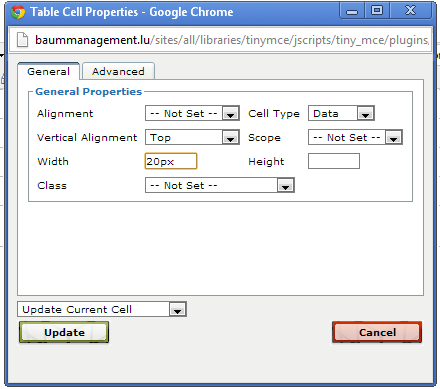
7. Klik op een cel in de lege kolom. (ik neem altijd de bovenste cel, zodat ik weet waar ik eventueel dingen moet aanpassen). Klik op "Cell Properties".
Voer bij Width de gewenste witruimte in tussen de twee tekstkolommen. Een witruimte van 20px is meestal wel goed. Klik op "Update "om de wijzigingen op te slaan.

Klik onderaan de pagina op "Save / Opslaan" om het resultaat te bekijken. Dit zidet er als het goed is ongeveer zo uit:

Je ziet dat "Zondag" nu netjes aansluit en dat er witruimte tussen de tekstkolommen is.
De uitlijning is nu netjes, naar wens kan de tekst verder worden opgemaakt om de leesbaarheid te verbeteren.
8. Klik op Ëdit / Bewerken" om weer naar de text editor te gaan.
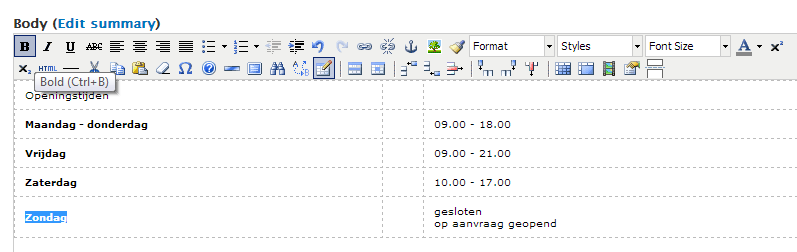
Selecteer één voor één de teksten in de eerste kolom en klik op het icoon `Bold` (of gebruik toetsencombinatie Ctrl~B)

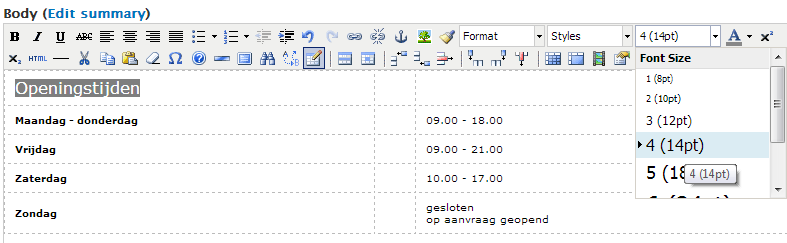
9. Selecteer de tabeltitel om deze bijvoorbeeld een groter lettertype te geven:

10. Klik onderaan op "Save / Opslaan"om het resultaat te bekijken:

U kunt meer ruimte tussen de regels toevoegen door de tabel in zijn geheel hoger te maken.
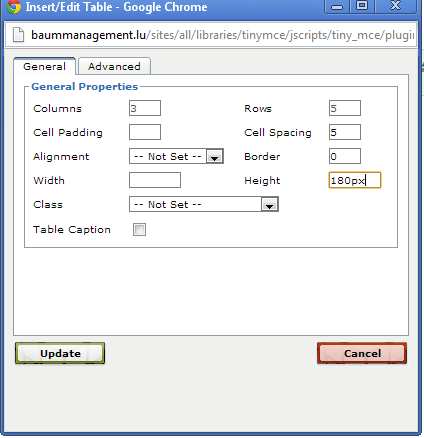
11. Ga naar de text editor en klik op het tabel icoon om de hoogte in te geven. Welke hoogte geschikt is, is een kwestie van uitproberen. In dit voorbeeld kiezen we voor 180px.

Het resultaat is als volgt:

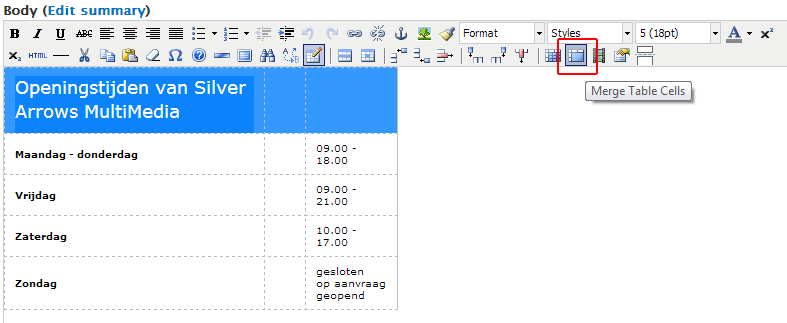
Wanneer u een langere titel bovenin de tabel wilt plaatsen, kan dit door cellen samen te voegen. In onderstaand voorbeeld willen we als tabel titel "Openingstijden Silver Arrows MultiMedia" plaatsen.
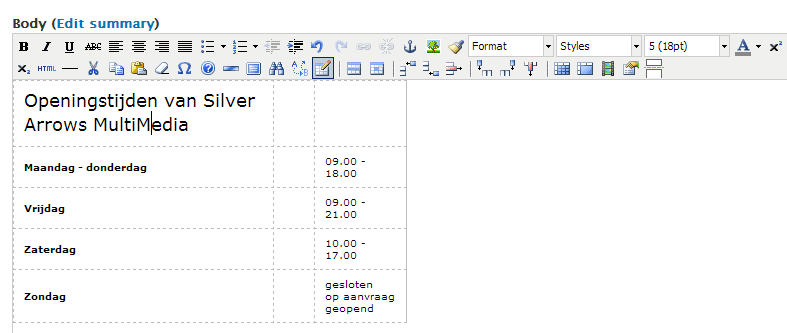
Voer de gewenste titel in:

Wanneer we dit opslaan wordt het volgende zichtbaar. De tijden zijn verschoven en de titel wordt verdeeld over 2 regels.

Ga naar de text editor en selecteer de hele eerste rij.
Klik vervolgens op "Merge Table Cells",

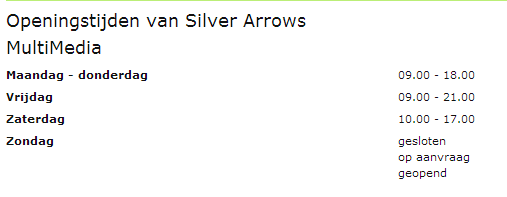
Klik op "Save / Opslaan"om op te slaan. Het resultaat ziet er ongeveer zo uit:

De weergave van tabellen hangt samen met de website template en kan dus per website verschillen. In ditartikel worden de globale functies behandeld. Voor overige vragen over het gebruiken van tabellen in uw website kunt u natuurlijk altijd contact met ons opnemen.
