De text editor biedt u de mogelijkheid allerhande beeldmateriaal aan uw webpagina toe te voegen. In dit artikel laten wij u zien hoe u een afbeelding kunt plaatsen en kunt positioneren binnen de pagina.
------------------------------------------------
Let op! Alvorens u een afbeelding in de website plaatst, is het verstandig om grote afbeeldingen (bijv. direct afkomstig van een camera) grofweg op maat te maken. Te grote afmetingen maken uw website zwaar en langzaam. Om een inschatting van de gewenste afbeeldingsgrootte te maken kunt u uitgaan van een reguliere (totale) website breedte van ongeveer 1000px. Wilt u een afbeelding die ongeveer de helft van de pagina breedte moet vullen, dan kunt u de afbeelding verkleinen tot 500 à 600 pixels. Beschikt u niet over een fotobewerkingsprogramma, dan kunt u gebruik maken van online diensten zoals http://www.picmonkey.com/ om uw beeldmateriaal te verkleinen.
------------------------------------------------
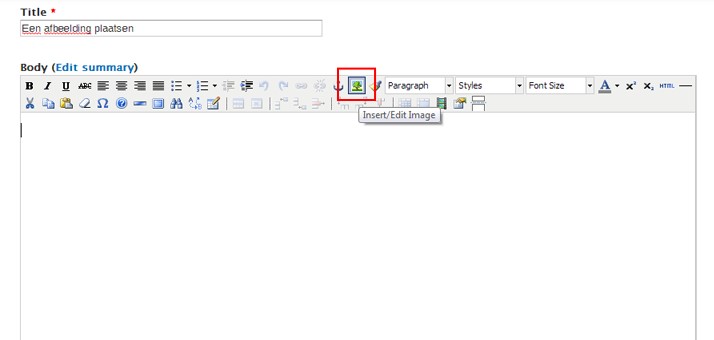
1. Klik om een afbeelding te plaatsen op de knop "Insert/edit image" .

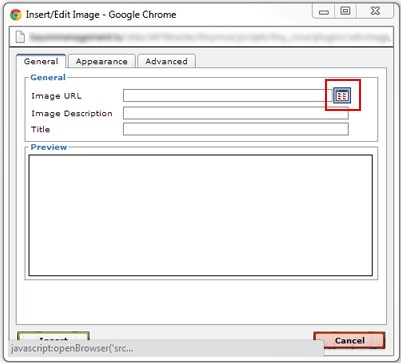
2. U komt terecht in een nieuw venster. Klik op het "Browse" icoon naast het veld "Image URL".

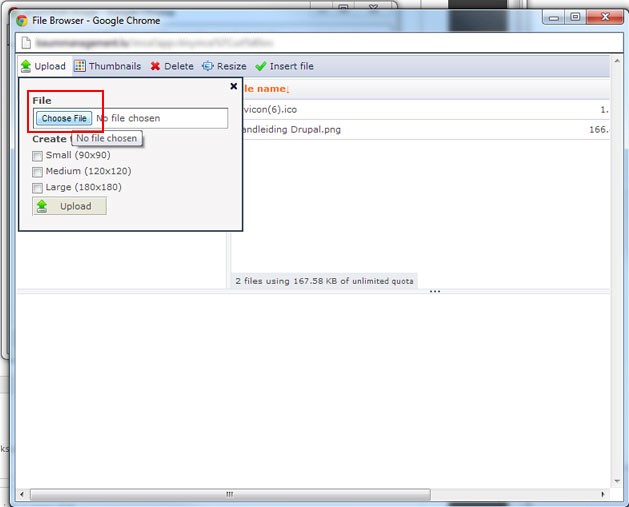
3. Klik links bovenin op "Upload"en vervolgens op "Choose File" om de afbeelding op uw computer te selecteren.

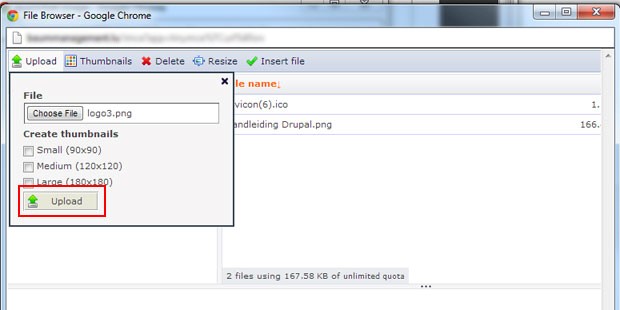
4. Zodra u het bestand geselecteerd hebt, klikt u op "Upload" om het geselecteerde bestand naar de website te versturen.

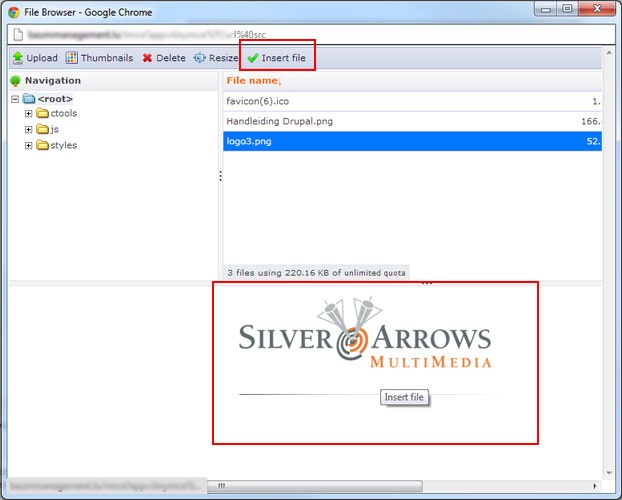
5. De geüploade afbeelding wordt togevoegd aan de lijst bestanden. Klik op "Insert file" of op de voorvertoning van de afbeelding om deze te selecteren en terug te gaan naar het afbeeldingsmenu.

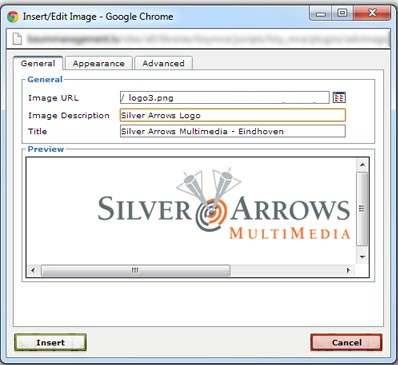
6. In het afbeeldingsmenu kunt u naar wens een beschrijving van de afbeelding toevoegen, (deze wordt getoond wanneer de afbeelding niet zichtbaar is) alsmede een afbeeldingstitel invoeren. (Deze wordt getoond wanneer men met de muis over de afbeelding heen gaat en wordt "gelezen"door de zoekmachines. )
Klik op "Insert"om de afbeelding te plaatsen en terug te gaan naar de text editor.

De afbeelding is nu toegevoegd aan uw pagina. Klik onderaan de pagina op "Save"om de wijzigingen op te slaan.
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------
AFBEELDINGEN BEWERKEN EN POSITIONEREN
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Om een afbeelding netjes binnen een tekstpagina te plaatsen kan er een aantal zaken aangepast worden. Onderstaand treft u een voorbeeld aan.
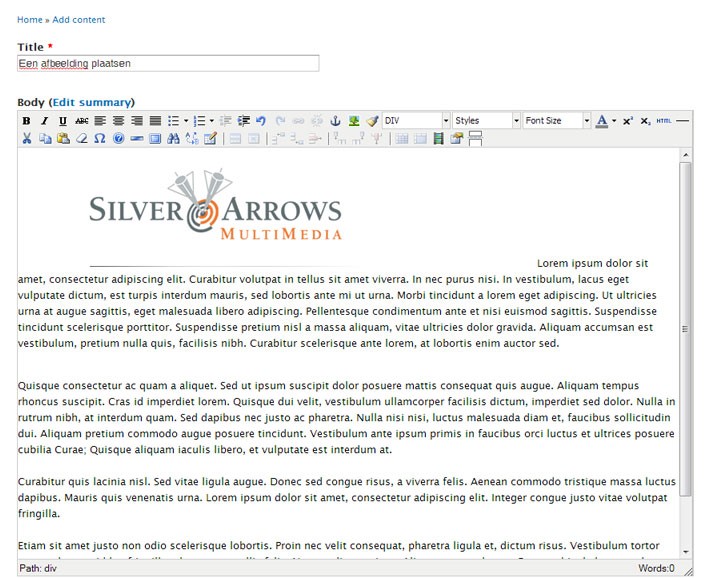
In onderstaand voorbeeld is helemaal bovenin de pagina een afbeelding geplaatst. De tekst loopt er nu niet mooi omheen.

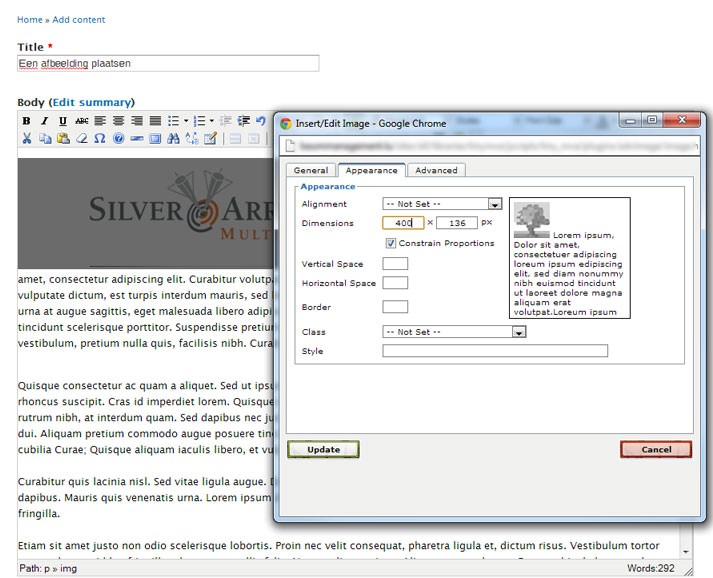
Om de afbeelding te verkleinen selecteert u de afbeelding en klikt u op de knop "Insert/ edit image". Er opent zich een nieuw venster waar u onder de tweede tab "Appearance" de weergavegroote kunt aanpassen. (Let op! De afbeelding wordt niet verkleind, alleen kleiner wéérgegeven.) Let erop dat "Constrain Proportions" aangevinkt is.

Bij "Alignment" kunt u de uitlijning van de afbeelding selecteren. Om de afbeelding helemaal rechts van de tekst te positioneren bijvoorbeeld, selecteert u hier "Right".
Klik op "Update"om de wijzigingen door te voeren en terug te gaan naar de text editor.

U ziet dat de afbeelding nu kleiner en rechts uitgelijnd wordt getoond:

Om meer witruimte rondom de afbeelding in te stellen klikt u weer op "Insert / edit image".
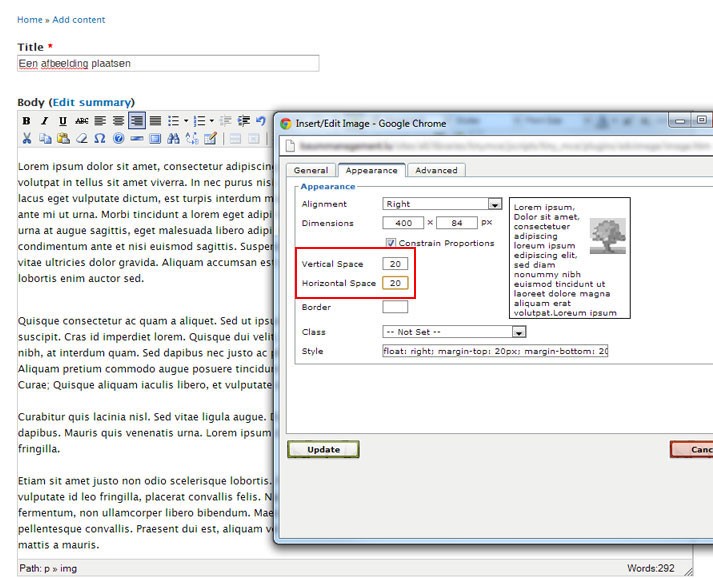
Onder de tab "Appearance ziet u "Vertical space" (verticale witruimte) en "Horizontal Space" (horizontale witrruimte) staan.
Geef hier de gewenste ruimte in. (standaard is 5 - 20 pixels). Klik op "Update"om de wijzigingen door te voeren.

U ziet dat er nu meer witruimte rondom de afbeelding zichtbaar is:
Om een afbeelding binnen de pagina te verplaatsen kunt u deze selecteren en naar de gewenste plek slepen:

Voor sommige afbeeldingen is het mooi ze een rand te geven. Dit kan als volgt:
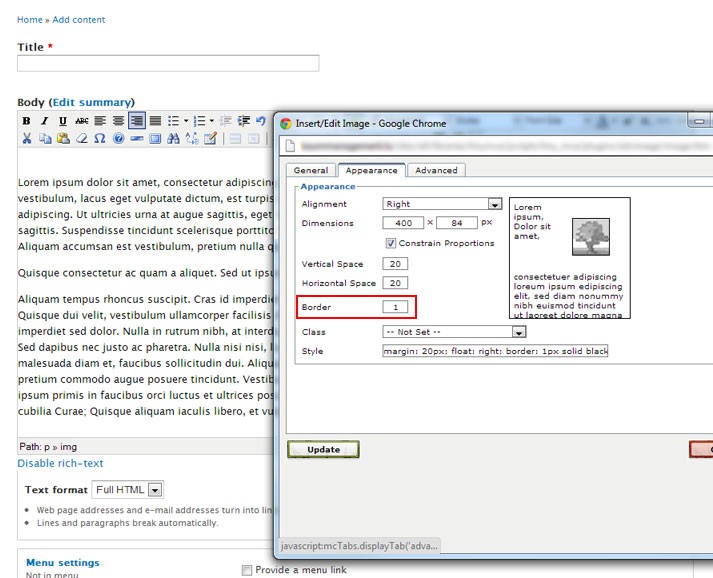
Klik op "Insert / edit image" en vervolgens op "Appearance". Bij "Border" kunt u de lijndikte ingeven (1px is standaard).
Klik op "Update om de wijzigingen door te voeren.

Het resultaat ziet er als volgt uit:

Let op, de uitlijning zoals deze getoond wordt in de text editor kan afwijken van de weergave op de uiteindelijke webpagina. Sla de wijzigingen op om het resultaat te bekijken en naar wens verder aan te pakken.
________________________________________
Heeft u vragen of problemen met betrekking tot het plaatsen van afbeeldingen binnen een webpagina?
